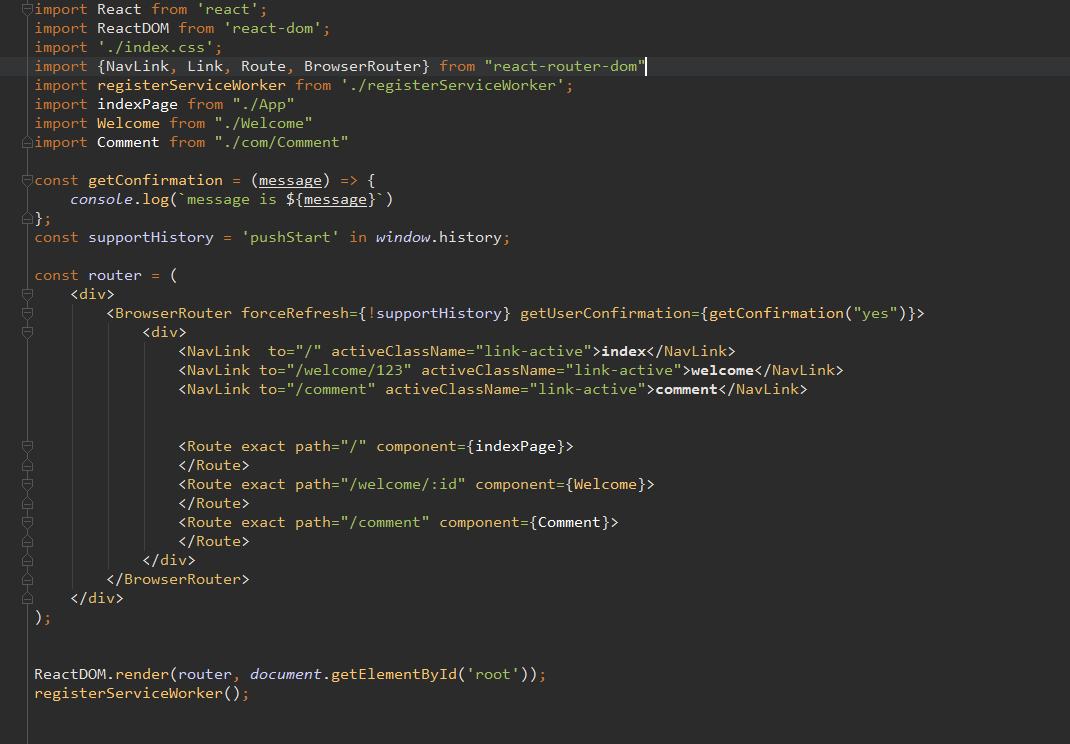
reactjs - why activeClassName property in NavLink is not working in 6.0.2 version of react router? - Stack Overflow

css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

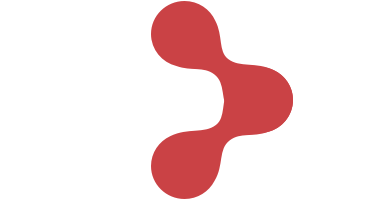
Error in console: "React does not recognize the `activeClassName`" even though I'm using NavLink. : r/reactjs

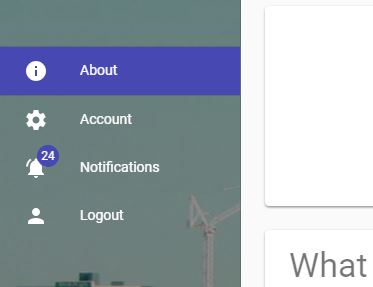
NavLink ListItems not Applying activeClassName class when Clicked On – ReactJS React-Router MaterialUI | What I Broke – Programming and Web Development

Active class name applied, even when `react-router` doesn't support it · Issue #1835 · primer/react · GitHub