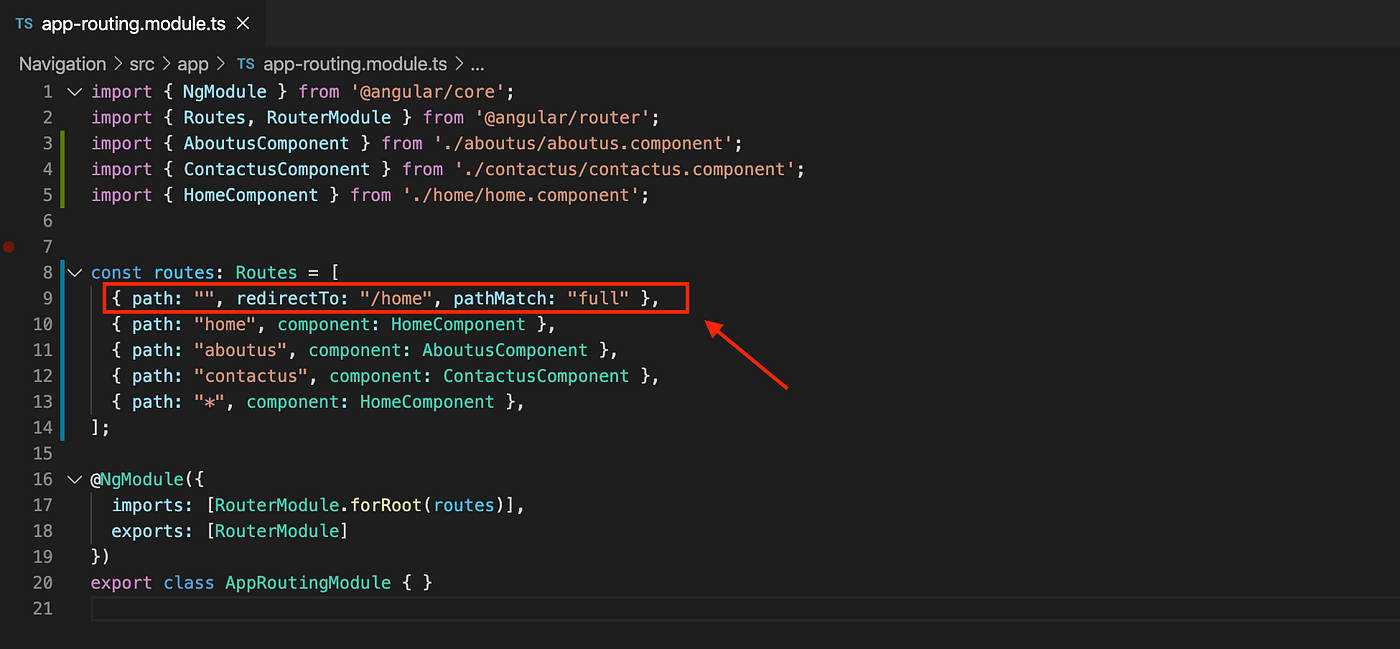
Angular tutorial - Wildcard Route and Redirect Routes | pathMatch | redirectTo | angular route ** - YouTube

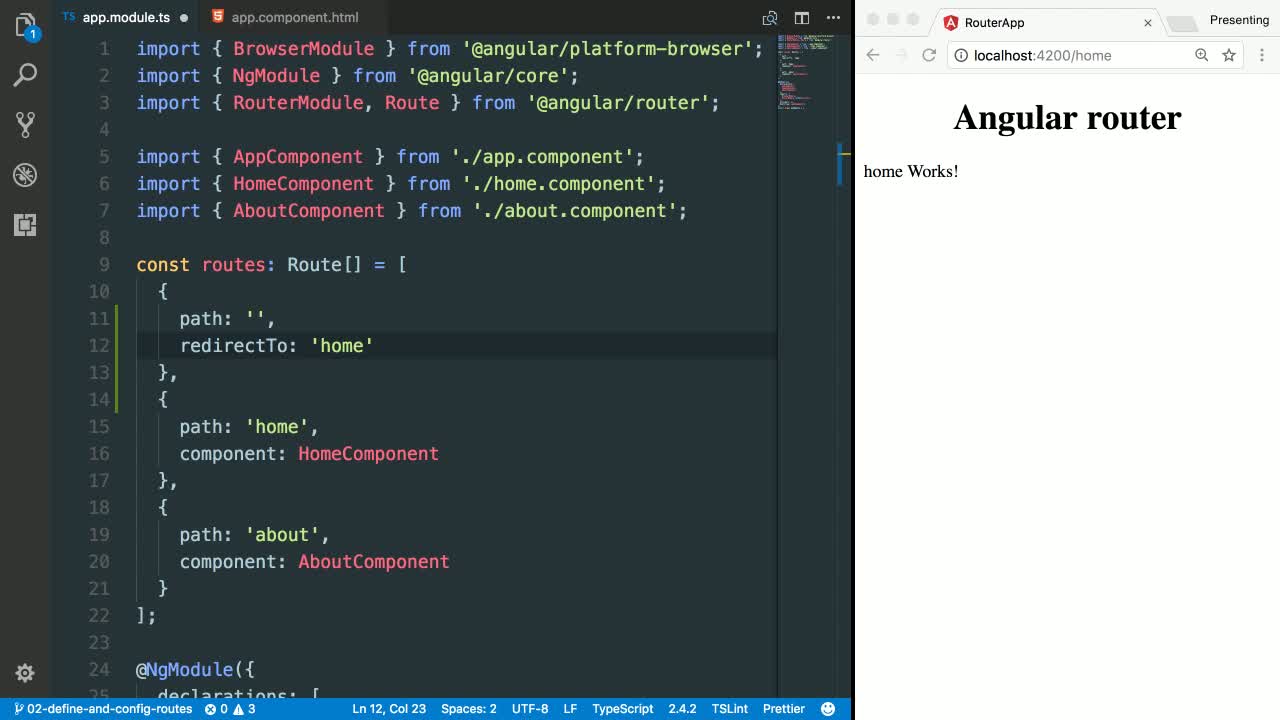
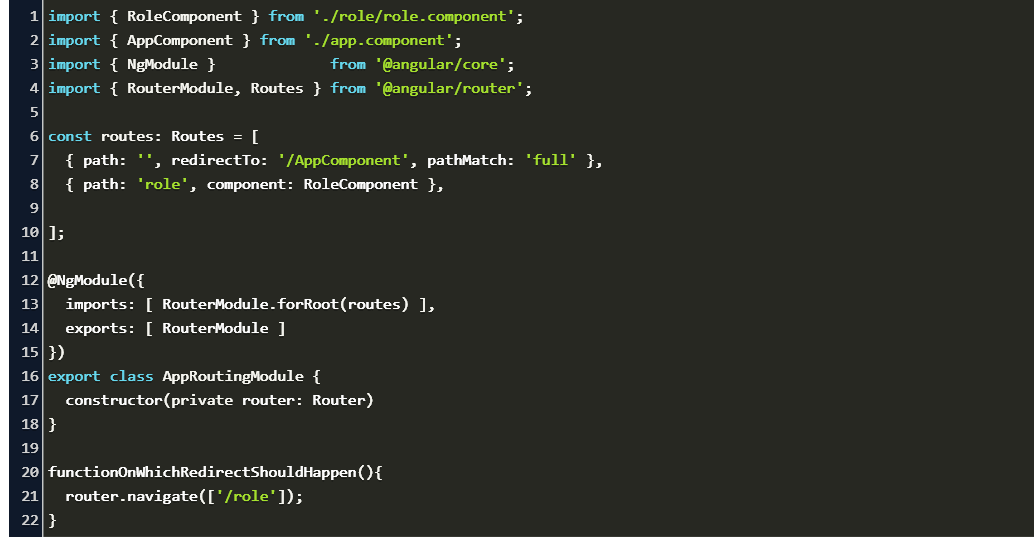
Redirecting the Router to Another Route | Manual redirect | Angular 10 Tutorials in Hindi | Part-27 | Router, Tutorial, Route

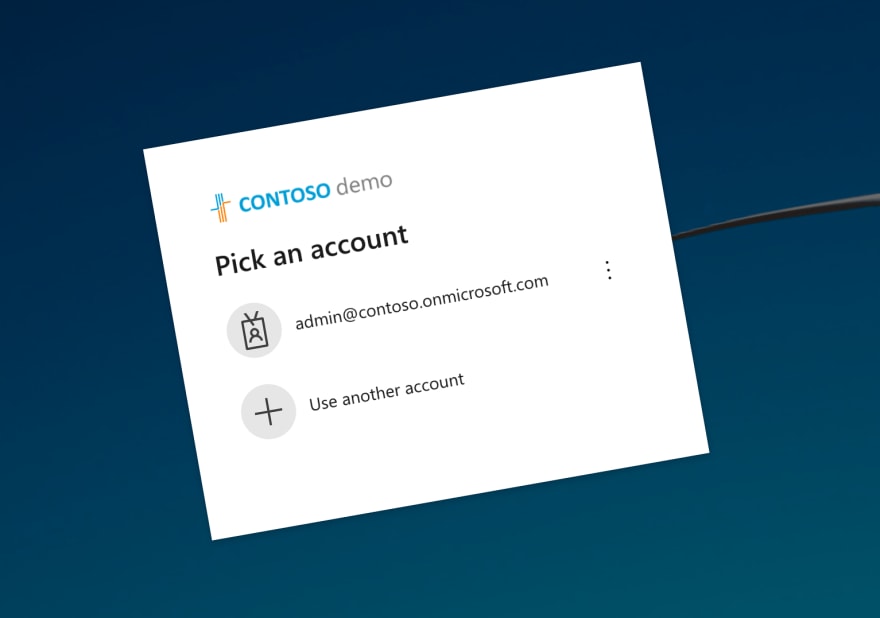
angular - What is proper way to redirect to page after successful login with Auth0? - Stack Overflow