can we use react-router-dom to switch routes in gatsby app · Issue #16120 · gatsbyjs/gatsby · GitHub

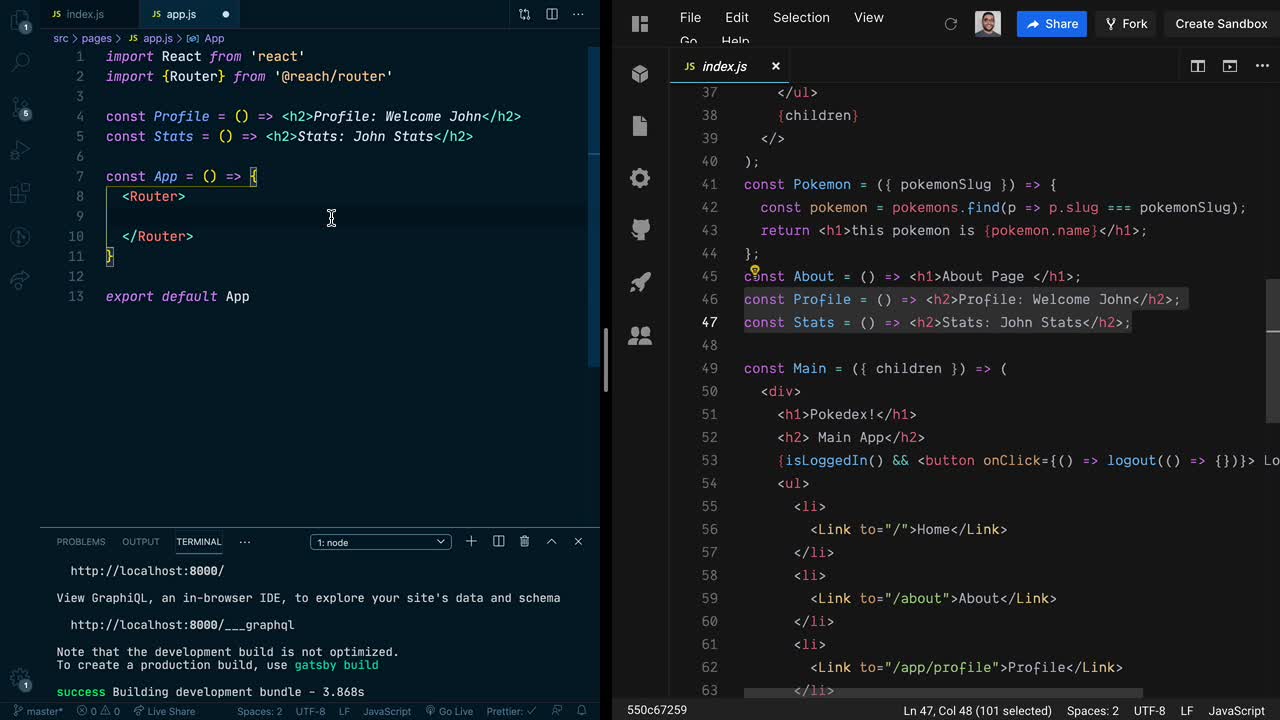
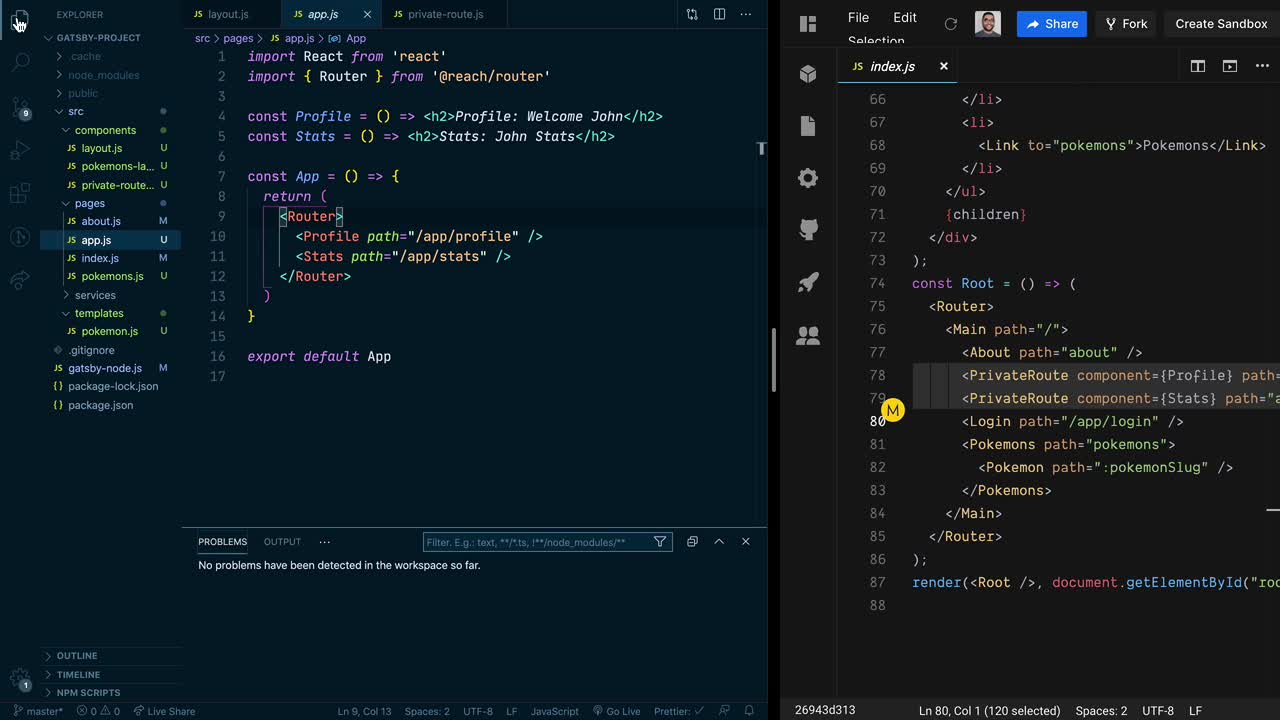
توییتر \ Gatsby در توییتر: «How we improved Gatsby's accessibility in v2 by switching to @reach/router Blog by @amberleyjohanna https://t.co/rQfDJ6C6Lb https://t.co/pgQZHZLm8f»
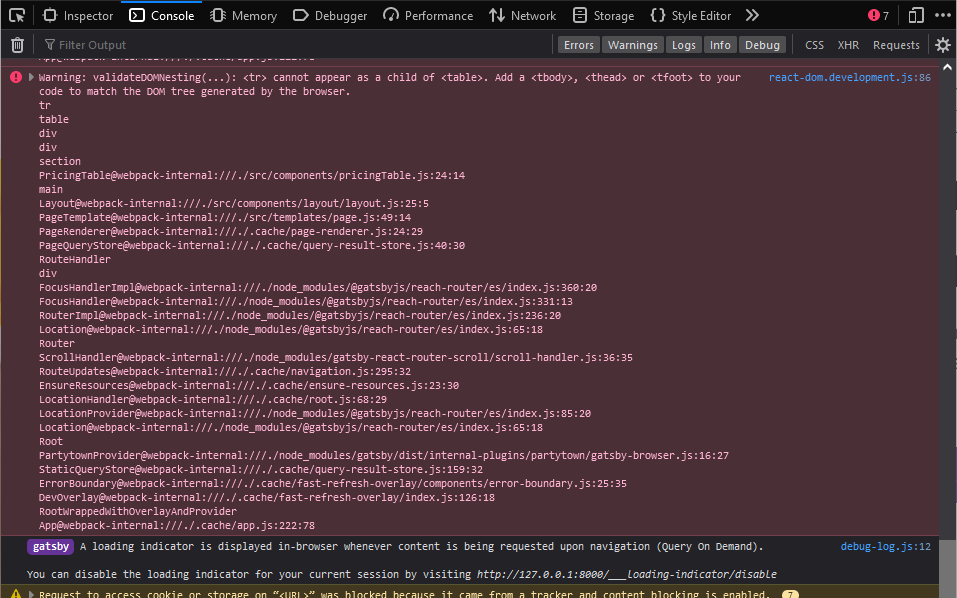
Can't resolve '@reach/router' in 'gatsby-link' and 'gatsby-react-router-scroll' · Issue #30029 · gatsbyjs/gatsby · GitHub