Brandon Dail 🇺🇦 on Twitter: "🤔 using window.getComputedStyle to write snapshot tests that check if the actual style of some node has changed. Maybe this could be a cool way to catch
Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element' · Issue #3094 · elementor/elementor · GitHub
















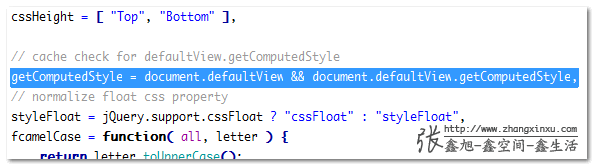
![CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识 CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识](https://inotgo.com/imagesLocal/202105/28/20210528145042493o_0.png)