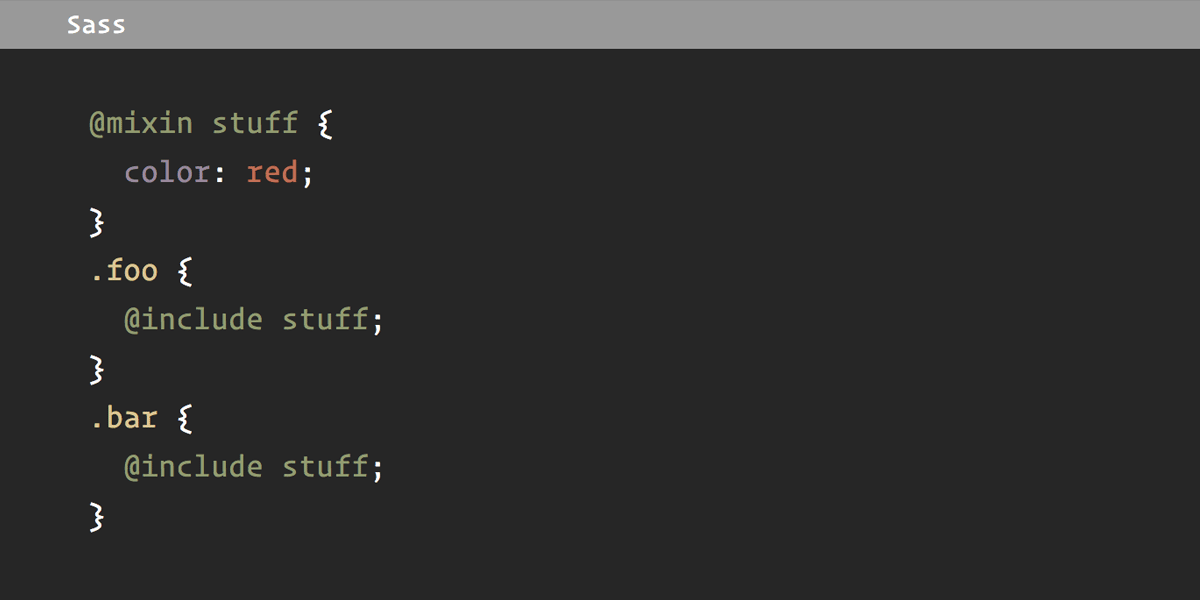
![SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub](https://user-images.githubusercontent.com/28700378/69913393-2652a880-1472-11ea-8aa1-f82ce664b749.png)
SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub

Pragmatic Guide to Sass 3: Tame the Modern Style Sheet: Catlin, Hampton Lintorn, Catlin, Michael Lintorn: 9781680501766: Amazon.com: Books
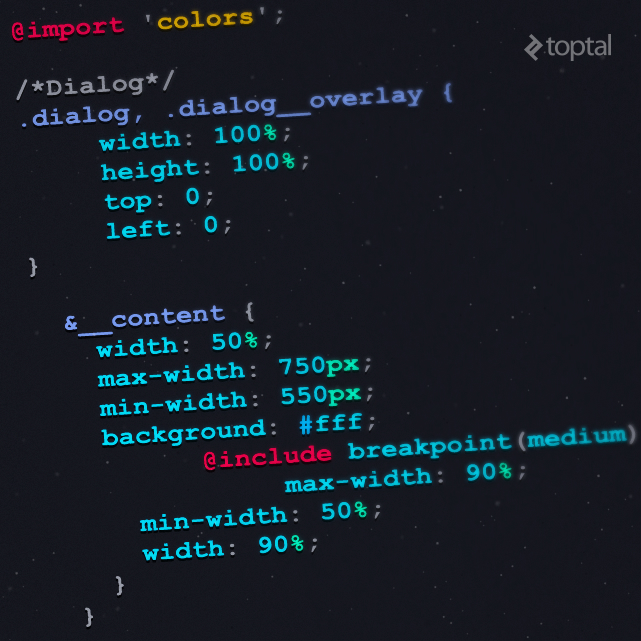
![SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub](https://user-images.githubusercontent.com/2940826/43233310-42540344-9043-11e8-987a-e6d65691a1f2.png)
SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub

Ionic and Angular: "::ng-deep" works with CSS, but not with preprocessors ( SASS/SCSS) - Stack Overflow

Pragmatic Guide to Sass 3: Tame the Modern Style Sheet: Catlin, Hampton Lintorn, Catlin, Michael Lintorn: 9781680501766: Amazon.com: Books
![SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub SCSS] Syntax highlighting is broken when using ::ng-deep followed by a class · Issue #254 · atom/language-sass · GitHub](https://user-images.githubusercontent.com/2940826/43233302-3c4e83c0-9043-11e8-813e-8d378edf66a7.png)